С каждым днем энтузиасты находят для Stable Diffusion всё новые и новые сферы применения. Как выяснилось совсем недавно, при помощи программы AUTOMATIC1111 можно генерировать креативные QR-коды, которые вызывают большой восторг у тех, кто их видит. В этой статье я научу вас создавать классные необычные QR-коды, которые точно будут привлекать внимание и выделяться среди серой массы всех обычных кодов.
Данная статья подойдет тем, кто уже знает, что такое AUTOMATIC1111 Stable Diffusion GUI или Google Colab, а также уже имеет хотя бы базовые навыки работы и генерации изображений в этом приложении. Не буду затрагивать вопросы установки на ПК либо онлайн запуска AUTOMATIC1111 – гайдов по этой теме в сети очень много.
Установка необходимых расширений
Для создания QR-кодов и их стилизации нам понадобятся два расширения для AUTOMATIC1111:
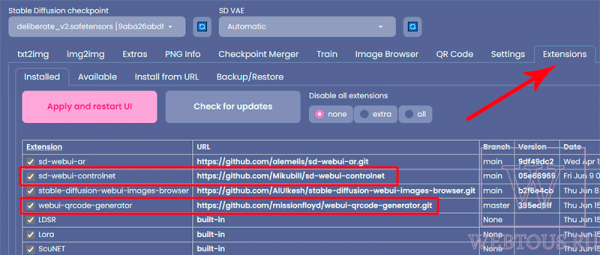
- QR Code Generator (webui-qrcode-generator)
- ControlNet (sd-webui-controlnet)
Устанавливаются они через вкладку Extensions -> Available. После установки данных расширений обязательно нажмите кнопку «Apply and Restart UI», чтобы перезагрузить AUTOMATIC1111.

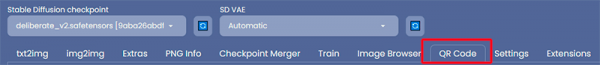
После рестарта в интерфейсе появится вкладка «QR Code».

Создание заготовки QR-кода
Вы можете зашифровать в qr-коде:
- Text – любой текст, URL
- Данные Wi-Fi
- vCard
- MeCard
- SMS
- Данные местоположения
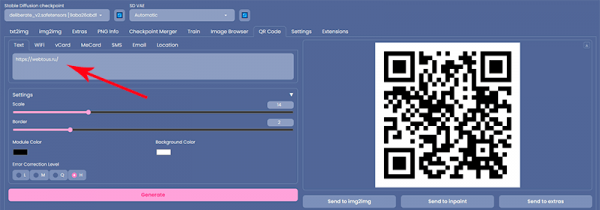
Для примера я закодирую ссылку на свой сайт. Для этого в окошке Text пишу ссылку https://webtous.ru/

Открываем опции (Settings) и выставляем следующие параметры:
- Scale – разрешение кода-картинки (число 16 примерно соответствует разрешению 500х500px)
- Border – размер белых рамок по бокам
Запускаем генерацию кода. Сохраните полученную картинку на диске.
Настройка ControlNet
Теперь нам нужно произвести некоторые настройки расширения ControlNet, которое мы установили ранее.
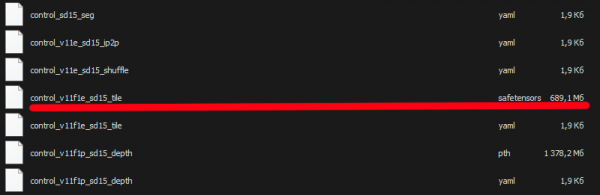
Необходимо скачать специальную модельку для ControlNet с сайта civitai.com. Сохраняем её по пути:stable-diffusion-webuiextensionssd-webui-controlnetmodels
Теперь важный шаг: данную модельку надо переименовать в control_v11f1e_sd15_tile. Т.е. было controlnet11Models_tileE.safetensors, будет control_v11f1e_sd15_tile.safetensors. Это сделать обязательно, иначе дальнейшая работа с кодом будет некорректна, и есть шанс, что ничего дальше не выйдет!

Следующие наши действия:
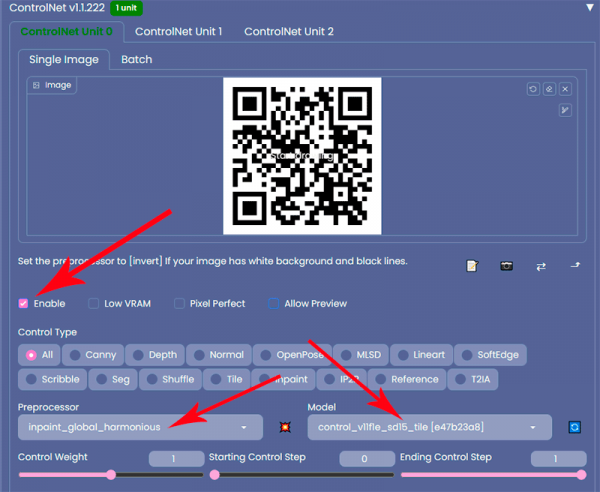
- Переходим в опции ControlNet, нажимаем галочку «Enable», чтобы задействовать работу расширения.
- В специальное окошко переносим изображение ранее полученного qr-кода (можно путем перетаскивания файла с диска, либо через CTRL+C / CTRL+V).
- В выпадающем списке Preprocessor выбираем «inpaint_global_harmonious»
- Обновляем список моделек ControlNet и выбираем control_v11f1e_sd15_tile.

Объединение QR-кода и картинки
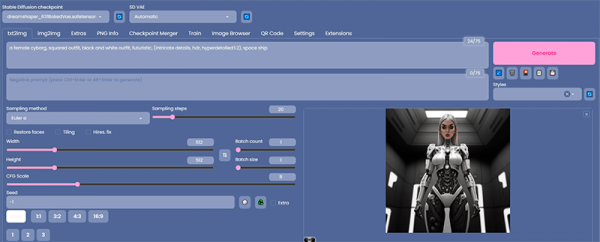
Переходим во вкладку TXT2IMG (используемая модель генерации не имеет значения) и вводим текстовый промпт, например «a female cyborg, squared outfit, black and white outfit, futuristic, (intricate details, hdr, hyperdetailed:1.2), space ship». Этот промпт я взял из видеоурока, ссылка на который будет в конце статьи. Настройки генерации можно оставить по умолчанию.
Запускаем генерацию картинки. Если ControlNet отключен, то картинка получится примерно такая:

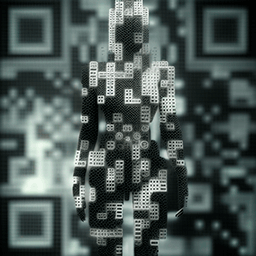
С включенным ControlNet получится нечто подобное, не пугайтесь:

Это как раз так и должно быть, значит пока вы сделали правильно 🙂
Теперь наша задача поиграть с параметрами Control Weight и Starting Control Step, чтобы добиться приемлемого результата. Исходим из следующего:
- Чем меньше значение Control Weight, тем меньше влияние изображения кода на финальную картинку.
- Чем выше значение Starting Control Step, тем позже стартует прорисовка кода.

Ваша задача – получить компромисс между читаемым qr-кодом и картинкой, которая вас визуально устроит. Придется немного попотеть, но оно того стоит 🙂

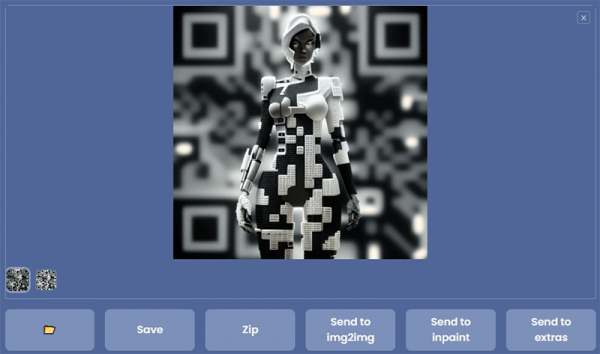
Например, результат ниже мне удалось получить при значении Control Weight=0,85 и Starting Control Step=0,2. Попробуйте эти значение, если не устроит результат – немного их измените в большую или меньшую сторону.

Можете проверить сами работоспособность данной картинки при помощи камеры вашего смартфона.